Tras una conversación sobre edición de PDFs, he pensado que podría ser útil escribir un pequeño tutorial de la herramienta que yo uso para estos menesteres: Inkscape.
Introducción
Se trata de un programa de dibujo vectorial de código libre disponible para Linux, Windows y MacOS. Os he puesto enlaces a la Wikipedia por si queréis más detalles sobre estos conceptos.
El formato PDF es uno de los formatos de documentos más usados y peor comprendidos del mundo digital, en mi opinión. El Portable Document Format es un formato que, fundamentalmente, intenta imitar el modelo de maquetación en papel en los sitemas digitales. Se compone de una serie de páginas de tamaño predefinido sobre las cuales se emplazan unos elementos con un tamaño, posición y características fijas. Estos elementos pueden ser textos, imágenes en mapa de bits, elementos vectoriales, vídeos e incluso otros documentos. También admite componentes interactivos (como cajas de texto en los llamados "PDFs editables"). Se trata por tanto de un formato muy flexible en cuanto a contenido y muy rígido en cuanto a su presentación.
En la mayor parte de casos, los documentos en PDF suelen limitarse a textos con formato e imágenes tanto en mapa de bits como vectoriales. De forma interesante, estos elementos también son utilizados comunmente en las imágenes vectoriales en formato SVG, que no sólo es el más común sino también el formato nativo de Inkscape.
Importante: las tipografías
En general, los documentos en PDF suelen incluír texto formateado, lo cual entre otras cosas implica una tipografía dada. Sin embargo, por motivos de economía de espacio, es raro que el PDF incluya la tipografía completa. Por ese motivo, aunque existe la opción de extraer esas tipografías del PDF (hay multitud de herramientas fáciles de encontrar con una búsqueda en internet), los resultados no siempre están a la altura.
La mejor opción, en mi opinión, es obtener un listado de los nombres de las tipografías desde el mismo PDF, y luego buscar esas mismas tipografías en internet, si están disponibles, u otras que se parezcan si no es el caso. Por supuesto, si las tipografías ya están instaladas en nuestra máquina, no será necesario este paso. En cualquier caso, para obtener esos listados yo uso PDFfonts del paquete Poppler en Linux, aunque he oído que en Windows funciona bien PDFtk. Inkscape también ofrece el listado en el cuadro de diálogo de importación de PDFs (ver más adelante) aunque, en mi opinión, de forma algo más incómoda de usar.
Al lío
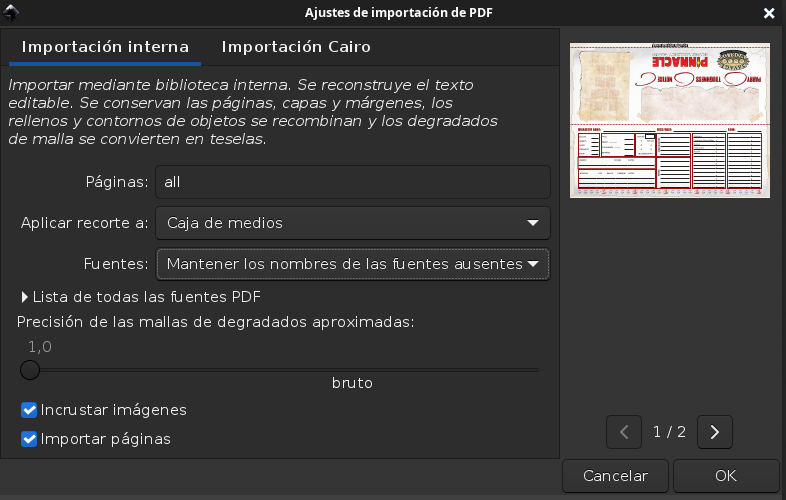
Cuando se abre un documento desde Inkscape, aparece el cuadro de diálogo de importación de PDFs:

La única opción que no recomiento dejar en su valor por defecto aquí es el apartado "Fuentes". Si se deja tal cual, cualquier texto que utilice una tipografía que no tengamos instalada será convertido en una imagen. Por ello, recomiendo utilizar otra opción, como por ejemplo Mantener el nombre de las fuentes ausentes, que mantendrá los textos como tales, con el nombre de su tipografía incluído, aunque sólo sirva de indicación. Otra opción válida pero más arriesgada es Sustituir fuentes ausentes, que reemplazará las tipografías que no tengamos por otras de nuestro sistema, permitiéndonos editar esos textos fácilmente pero perdiendo la maquetación en el proceso.
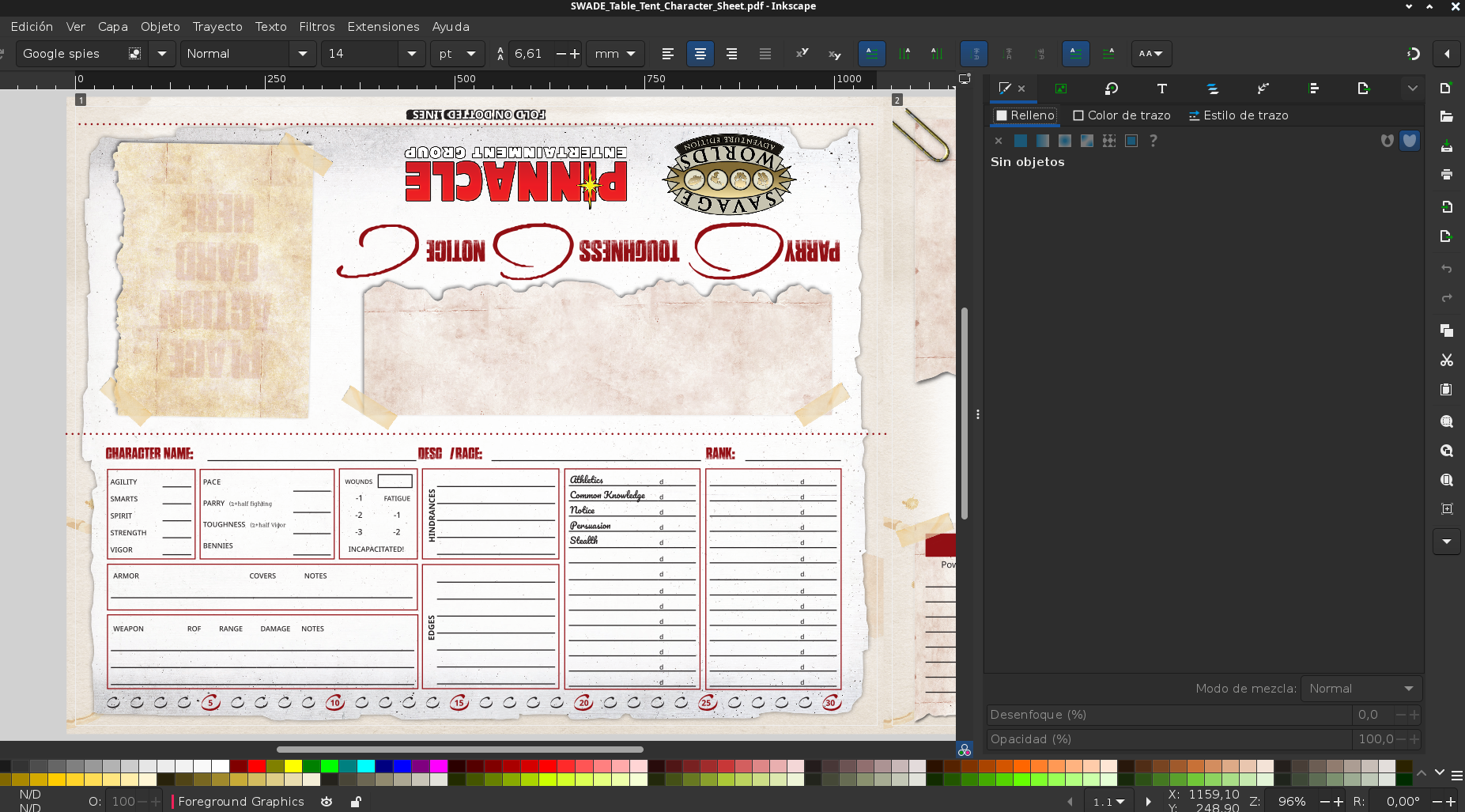
Una vez aceptemos la configuración de importación, y pasados unos segundos (o más dependiendo de la potencia de nuestro sistema y el peso del PDF) se abrirá la ventana de Inkscape con el documento cargado, cada página al lado de la anterior:

Como vemos, se compone principalmente de:
- una barra horizontal de menú superior, como es habitual en muchas aplicaciones.
- una barra horizontal de iconos inmediatamente debajo, que varían en función de la herramienta que estemos usando (más sobre esto luego)
- una barra vertical de iconos, cada uno de los cuales representando una herramienta (tanto de selección como de edición y de dibujo). Cada herramienta tiene un cuadro explicativo si se deja el ratón encima
- El bloque de dibujo en sí, con nuestro documento cargado dentro
- Un bloque de opciones con un montón de pestañas (el número varía según vayamos abriendo o cerrando cosas). Estas opciones se refieren no a la herramienta, sino al elemento del dibujo que estemos manipulando, como el color, los nodos, tipografías, capas, transformaciones, y otras cosas muy interesantes pero que probablemente no trataremos en esta ocasión.
Para modificar un PDF, las herramientas que nos serán más útiles son: el selector, la pluma y el texto. La herramienta nodo también es bastante útil, pero algo más compleja de utilizar, ya que permite manipular los nodos que componen un dibujo, incluyendo los vértices y las curvaturas. Recomiendo jugar con ella en algún momento en el que no se trabaje sobre nada importante para aprender a entenderla.
El Selector

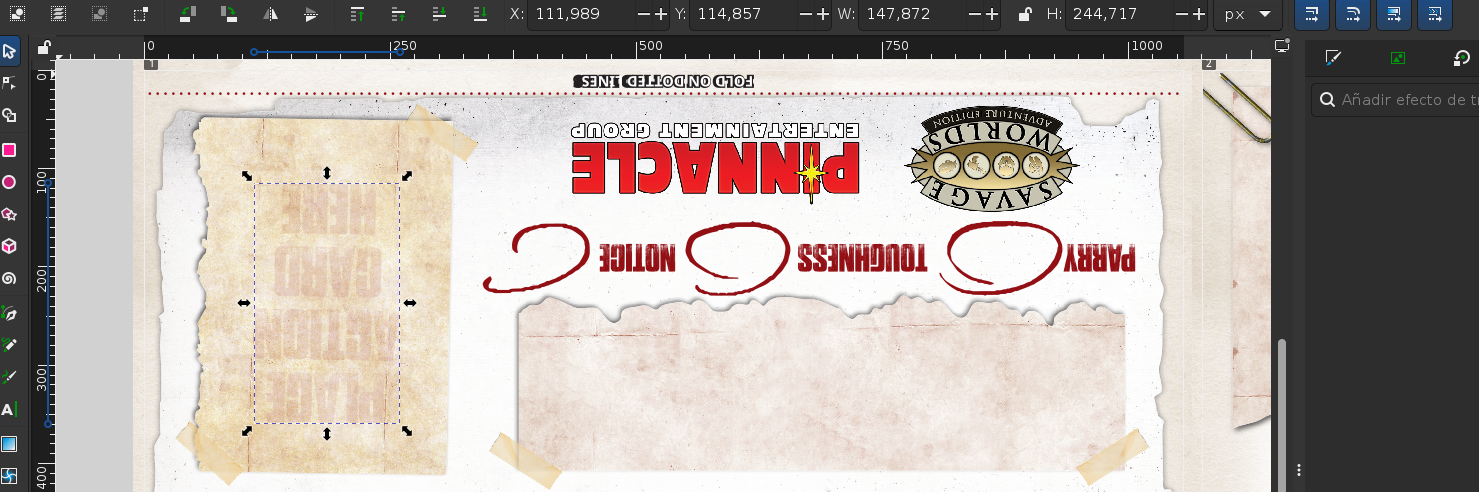
Como su nombre indica, esta herramienta nos permite seleccionar un elemento.
Cuando lo tenemos seleccionado, el elemento tendrá un marco de lineas punteadas y unas flechas (un click sobre el elemento permite permutar entre flechas de redimensionado y flechas de rotación).
Además, la barra horizontal de opciones nos da algunas acciones rápidas, como rotar 90º el elemento, espejarlo, o modificar su posición en las capas (es decir, qué elemento se dibuja sobre cual). También nos permite posicionarlo y dimensionarlo metiendo coordenadas y tamaños numéricos, si queremos más precisión de la que nos da el ratón.
La pluma

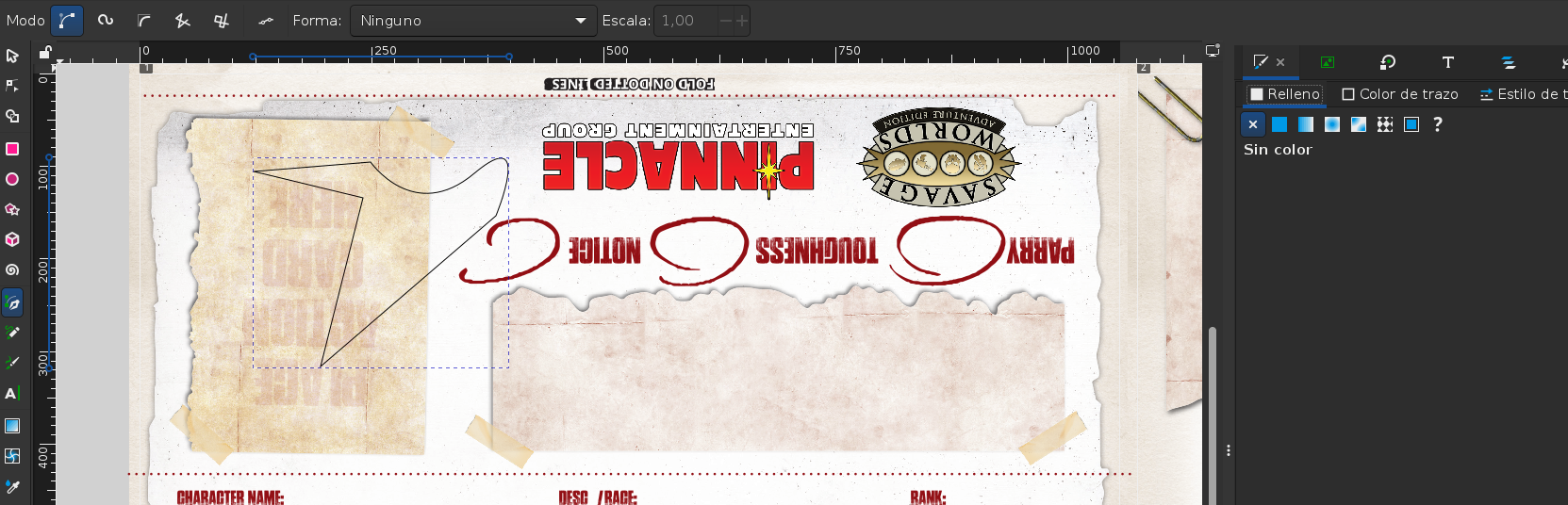
La herramienta de pluma es la más versátil de las herramientas de dibujo (aunque animo a explorar el resto también). Con cada click sobre el dibujo, permite añadir un vértice a una serie de puntos que compondrán un poligono. Si en vez de click, hacemos un pinchar y arrastrar, el segmento entre el vértice que añadamos y el anterior estará curvado. Es útil saber que, si mantenemos CTRL pulsado al añadir un vértice, la herramienta dibujará con unos ángulos fijados, lo cual puede ayudarnos en ciertas ocasiones.
Una vez empecemos una serie de vértices, sólo podremos terminarla de dos maneras: o bien clicando sobre el vértice inicial, lo cual cierra el polígono, o bien haciendo un doble click, lo cual deja el polígono abierto. También se puede pulsar ESC para cancelar toda la serie.
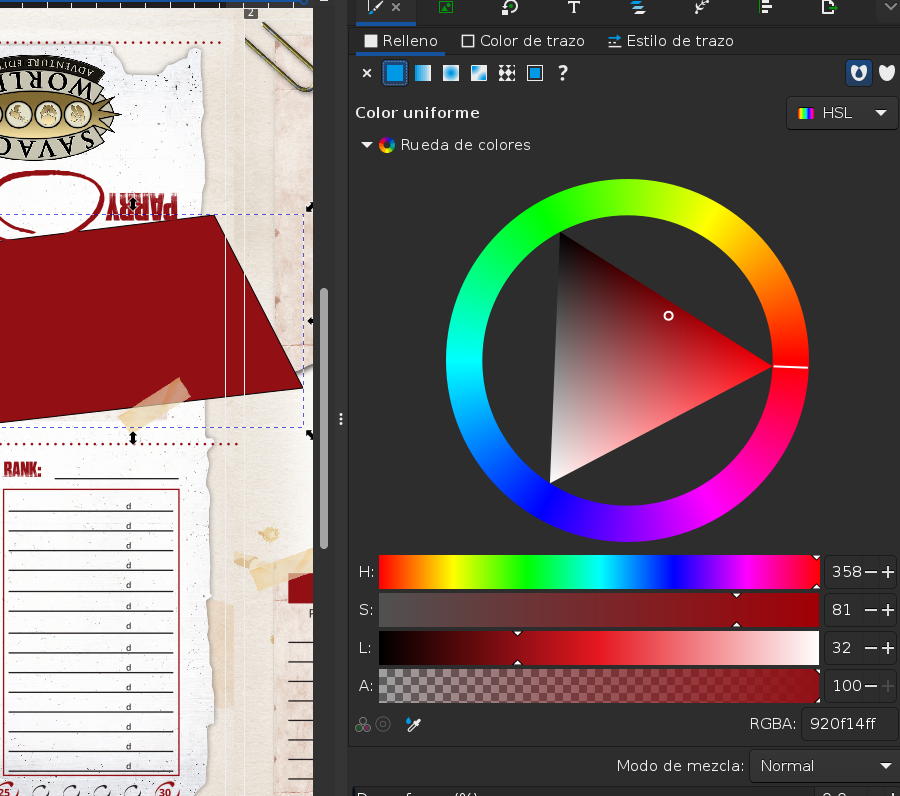
Cuando terminemos el polígono, éste aparecerá seleccionado, lo cual nos puede permitir cambiar sus colores:

Se puede modificar el contenido y el trazo de forma separada. Cada uno de ellos puede ser transparente (sin relleno o sin trazo) o ser de un color sólido, o con degradados, patrones, etc. También se puede modificar el grosor y tipo de trazo en la última pestaña.
El texto

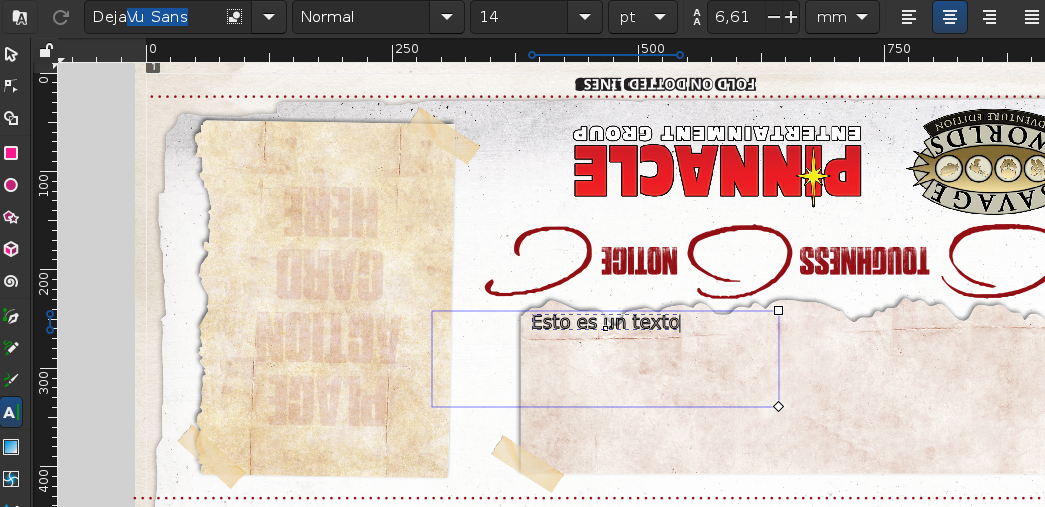
Cuando seleccionamos esta herramienta, podemos dibujar en cualquier parte del documento un recuadro que indicará el área del elemento texto (que marca unos límites de tamaño máximos para el texto, aunque se puede aumentar luego). En la barra superior podemos seleccionar tipografía, diversos detalles de formato, e incluso la orientación del texto (horizontal, vertical, hacia un lado, hacia el otro).
Por cierto, si con la herramienta Selector hacemos doble click sobre un texto cualquiera, podremos modificarlo de nuevo.
Guardado
Hay dos maneras de guardar el documento: Guardar como... y Exportar.
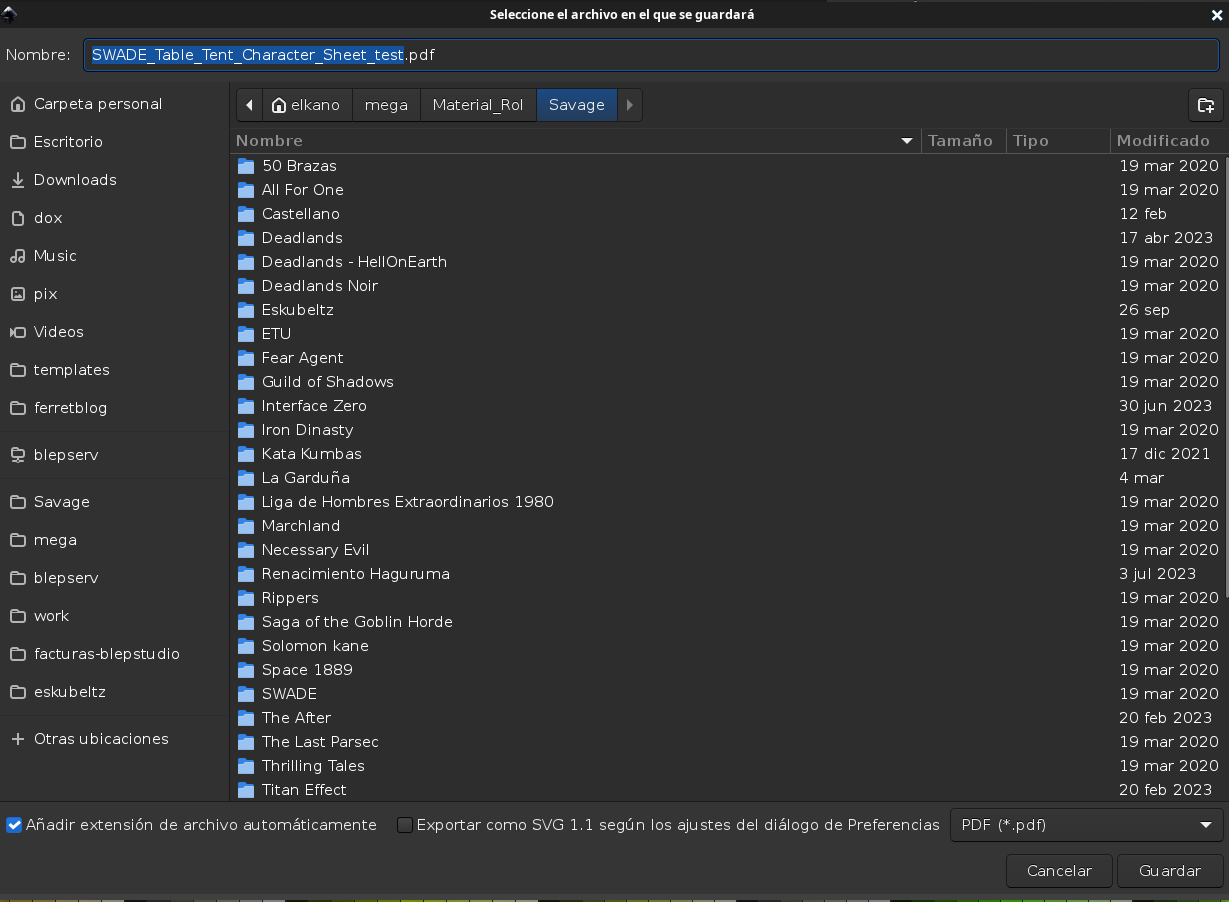
La primera es bastante clásica. Aparece el cuadro de guardado, escribimos el nombre del documento, no nos olvidamos – importante – de seleccionar PDF en el desplegable de formatos de abajo a la derecha, y guardamos. Los valores por defecto del diálogo de exportación que aparece a continuación suelen ser válidos.

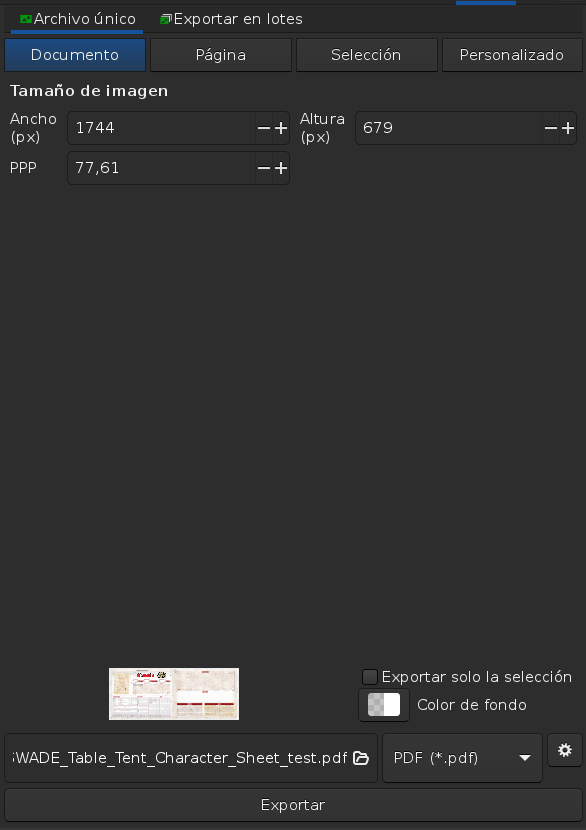
La otra, Exportar, es un poco distinta. En el bloque vertical de opciones (el mismo donde hemos modificado los colores) aparece ahora el diálogo de exportar, que nos permite exportar no sólo el documento entero, sino también sólo partes del mismo (selección, página, etc), cambiar el tamaño del resultado, y por supuesto seleccionar el nombre y formato.

En cualquiera de ambos casos, sin embargo, es conveniente saber que el PDF resultante puede ser excesivamente grande en tamaño, ya que Inkscape no está optimizado para este tipo de trabajo. Por ello, recomiendo pasar el resultado por una herramienta como ILovePDF para distribuirlo.